WordPressサイトをSSL化(VALUE-SERVER)
だいぶ前から、Chromeで当サイトを閲覧すると、アドレスバーに「保護されていない通信」と表示されるようになっていた。。。
![]()
世の中の流れで、HTTPS化されていないサイトは、不審なサイトとみなされてきているようである。
使用しているレンタルサーバー(VALUE-SERVER)では、SSLが無料提供されているので、サイトをSSL化することにした。
作業手順
作業は以下の手順で実施した。
- WordPressのDBをバックアップ
- レンタルサーバー(VALUE-SERVER)のコントロールパネルでhttps化を実施
- WordPressのWordPressアドレス、サイトアドレスの設定変更
- ブログの文中で使用されている「http://」のリンクを「https://」に一括置換
1. WordPressのDBをバックアップ
まずは、現時点でのWordPressのデータベースのバックアップを行う。
「BackWPup」というプラグインをインストールし、バックアップを実施。

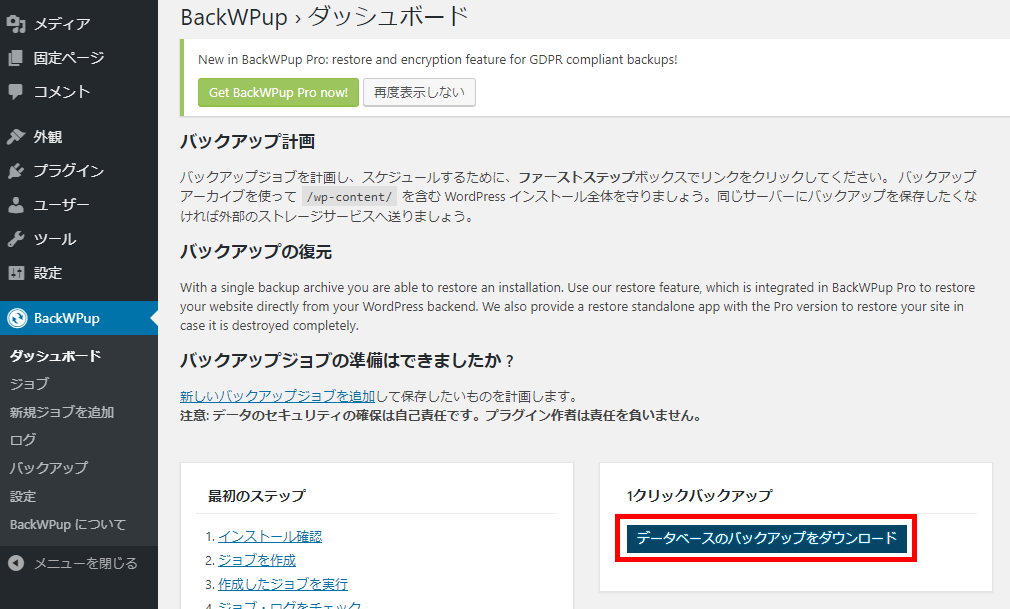
画面左のメニューより「BackWPup」を開き、「データベースのバックアップをダウンロード」を実行。バックアップファイルをローカルに保管しておく。
2. レンタルサーバー(Value Server)のコントロールパネルでhttps化を実施
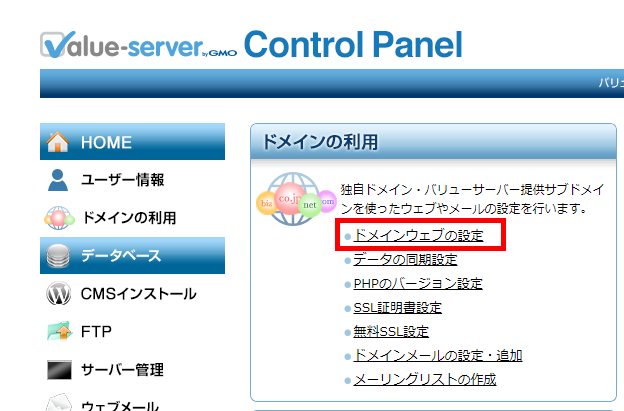
VALUE-SERVERのコントロールパネルを開き、ドメインウェブの設定画面を開く
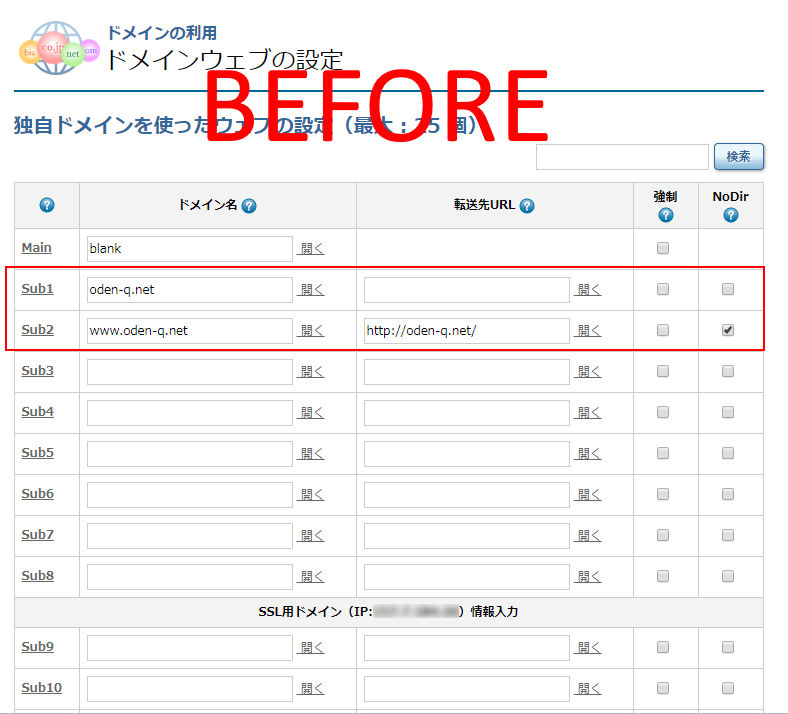
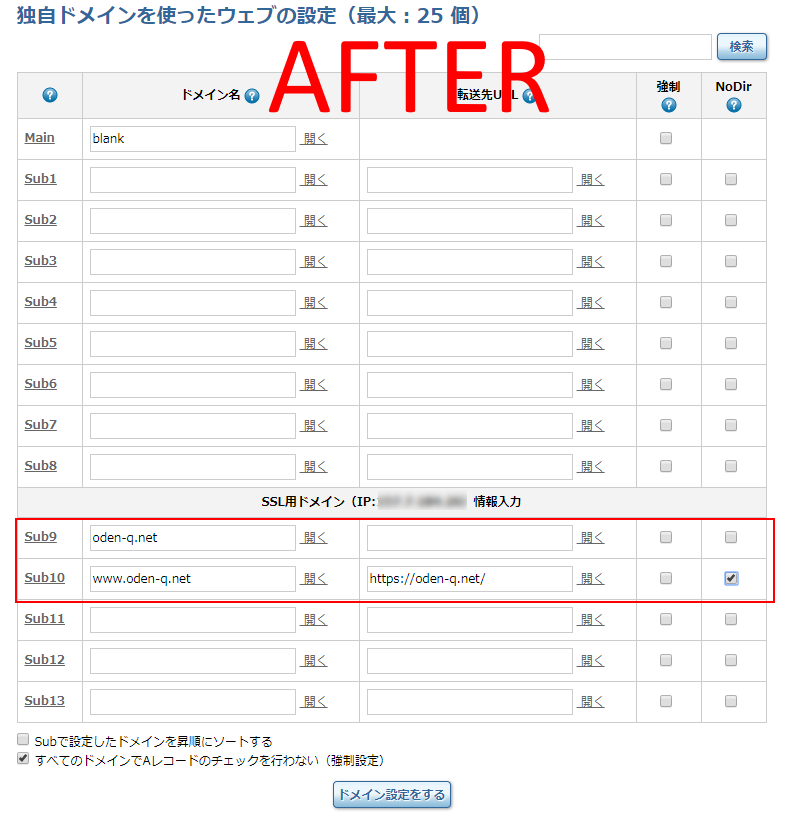
設定の記述箇所をSSL用ドメインの所に移動させる。また転送先URLを「https://」に変更する。
無料SSLを使用するよう、設定を変更
無料SSL設定のメニューから、対象のドメインを選択し、「無料SSL設定」のボタンを押す。
数分後、「https://〇〇〇〇」のアドレスでサイトにアクセスできることを確認。
(確認が終わるまで、次の手順には進まないこと)
3. WordPressのWordPressアドレス、サイトアドレスの設定変更
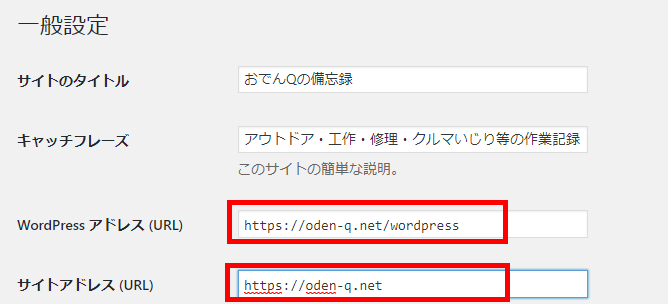
WordPressの管理画面より、
- WordPressアドレス(URL)
- サイトアドレス(URL)
の2か所を「http」→「https」に変更
4. ブログの文中で使用されている「http://」から始まるサイト内のリンクを「https://」に一括置換
プラグイン「Search Regex」を使用して、一括置換する。
プラグインをインストール
インストールが終わったらツールメニューから「Search Regex」を開く
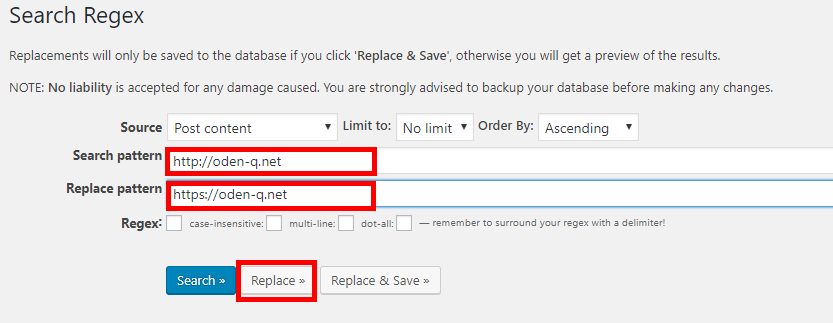
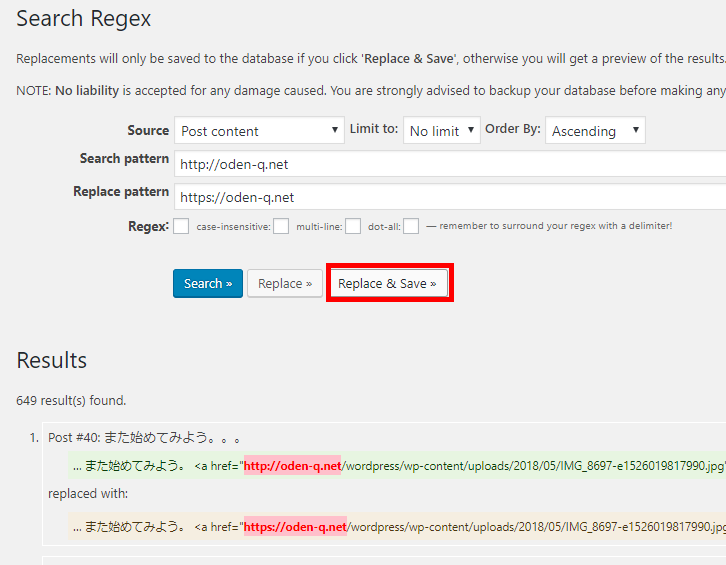
Search patternの欄に、旧URL(http://)のサイトアドレスを、
Replace patternの欄に、新URL(https://)のサイトアドレスを入力し、「Replace」のボタンを押す。
※「Replace」ボタンを押しても置換は実行されず、変更箇所をプレビューする状態となります。
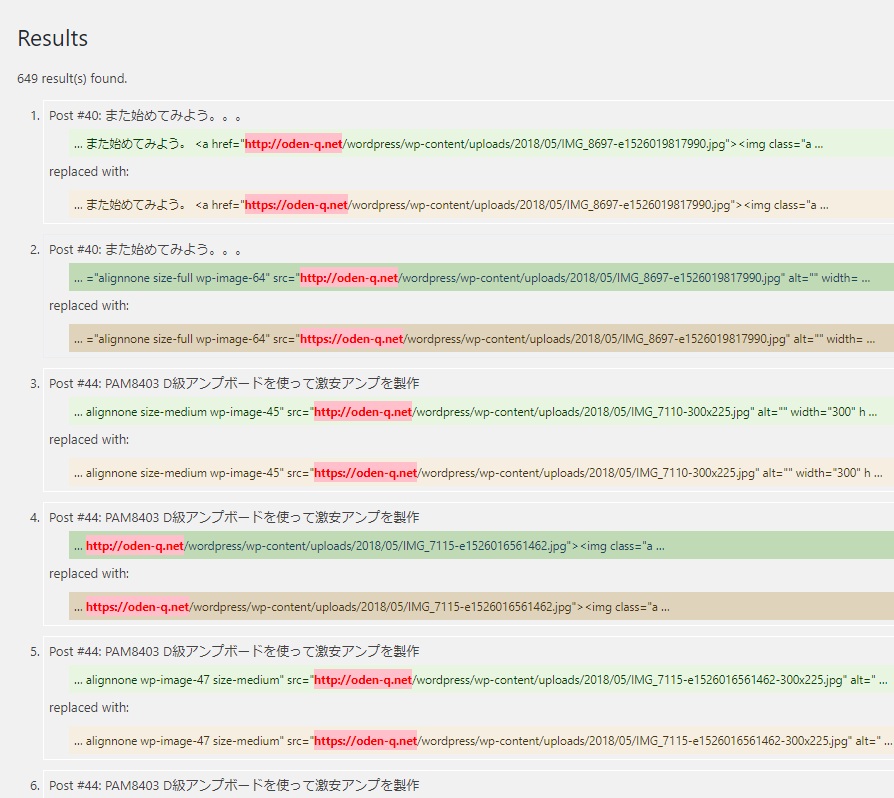
変更の対象箇所が一覧で表示される。間違いが無いことを確認すべし。
確認し、問題が無ければ今度は「Replace & Save」を押して、置換を実行!
以上で無事サイトがSSL化された。